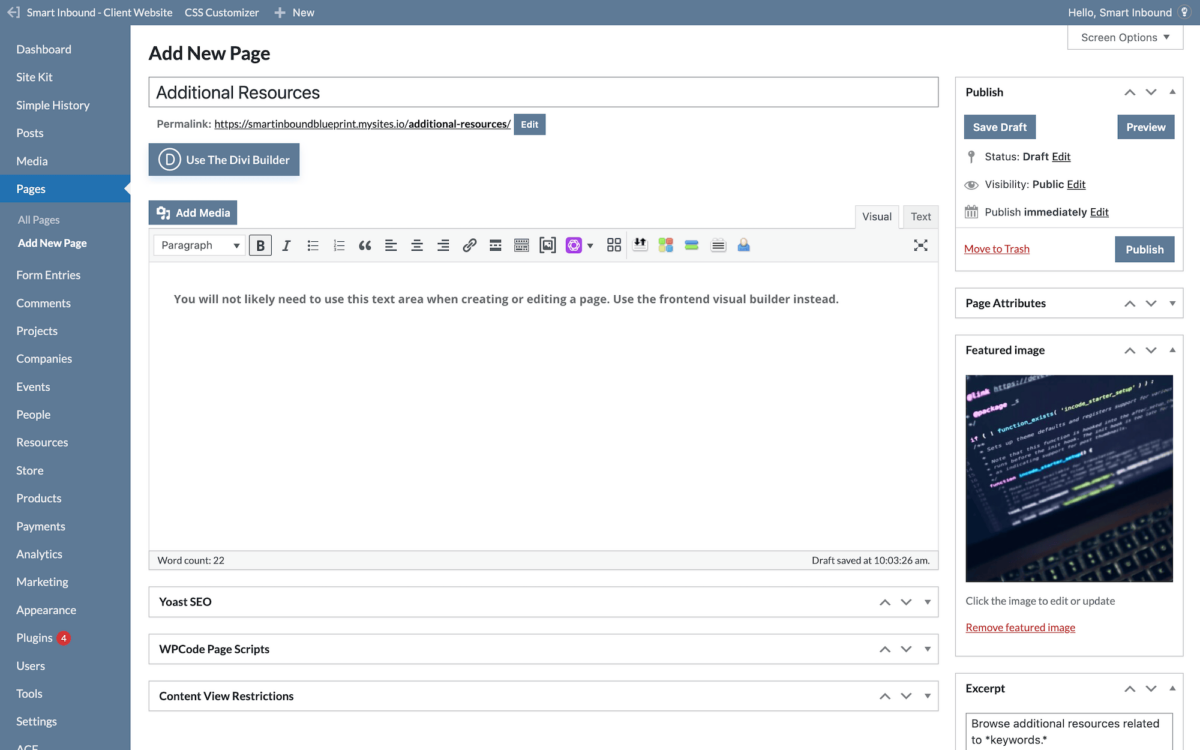
1. Use the Dashboard menu to select Pages > Add New Page.
2. In the title text field, write the title of your page.
3. Adjust the newly generated page URL (permalink) if necessary. URLs should be descriptive but short, devoid of any articles (The, A) or conjunctions (and, for).
Some pages may be best attached to a “parent” page. An example of a child page might be a specific service your company offers that should be organized under the parent page “Services.” When you publish a child page, the URL will switch from /service-name/ to /services/service-name. Use the page attributes box to select a parent page.
4. In the excerpt text box, enter two to three introductory sentences about the post. This will be used for post previews around the website and in search results.
5. In the featured image box, upload the properly labeled, formatted, and compressed post image.
6. Change the visibility to “Private” if this page should not yet be visible to website visitors or search engines.

7. Publish the page when you are ready to add content and designs via the frontend visual builder.
8. Select “Use Divi Builder” directly below the page title, or view the page on the frontend to enable the visual builder in the admin bar.
9. Continue to this tutorial on how to use the visual builder.
