You may be showcasing logos of other companies on your site. In order to make logo bars or logo directories look their best, it is important to standardize each logo image.
1. Source the highest quality initial logo image possible. Use Google images to search for “company-name logo” and filter by the largest available size.
Some logo images are in PNG format, which may mean they have a transparent background. This is best for logos, but not all companies have that transparent format available. For consistency, it is often easiest to display logos on a white background.
2. Standardize the proportion and presentation of each logo. If you do not use any photo editing tools, you can easily use Keynote, Powerpoint, or Google Sheets to build a template you can reuse.
– White (or ideally transparent, if available) image background
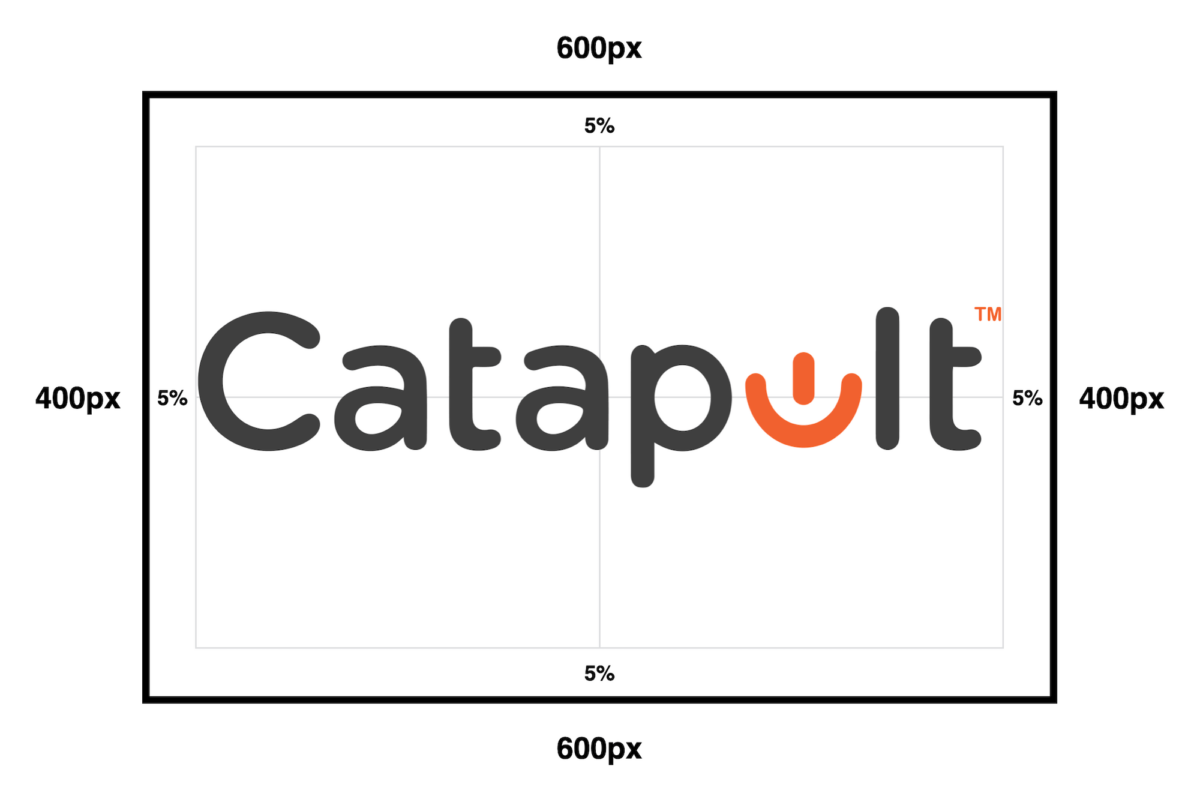
– 2:3 image proportion (400px by 600px, for example)
– Approximately 5% white space between the logo and it’s closest image border

3. Save the image in a proper format.
– WEBP or JPG for logos with a white background
– PNG for logos that require a transparent background
4. Name the image following a standardized naming convention.
– company-name-logo.jpg
– company-name-logo-grayscale.jpg
– Etc.
Next, learn how to properly upload images to your image library.
